then(),catch()等,也可以用 async function。使用前要先載入Axios 套件,下面兩個 CDN 擇一使用,切記要先載入套件,再載入 JavaScript,因為程式碼由上往下執行,若先載入 JavaScript 再載入 axios 套件會出錯。
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
npm install axios
當發送請求成功時,會得到一個 response object,而這個 response object 裡面包含了許多內容,包含:
axios 可以使用許多請求方式(get, post, put, delete, patch, options, head...等),這邊只介紹取得資料的方式:axios.get(url, config)
例如:
axios.get("https://randomuser.me/api/?results=1").then(res => {
console.log(res.data);
console.log(res.status);
console.log(res.headers);
console.log(res.config);
});
來看看成功取得資料後得到的這個 response object 裡的內容
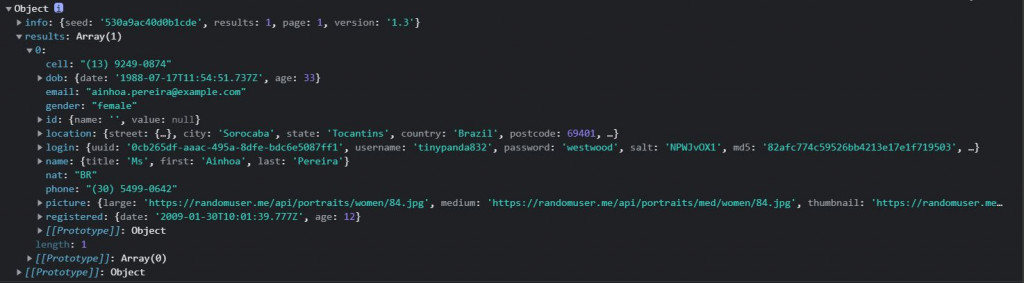
res.data:
res.status: 因為成功取得資料所以會顯示 200
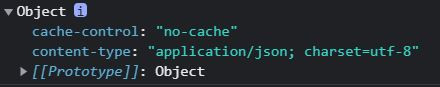
res.headers:
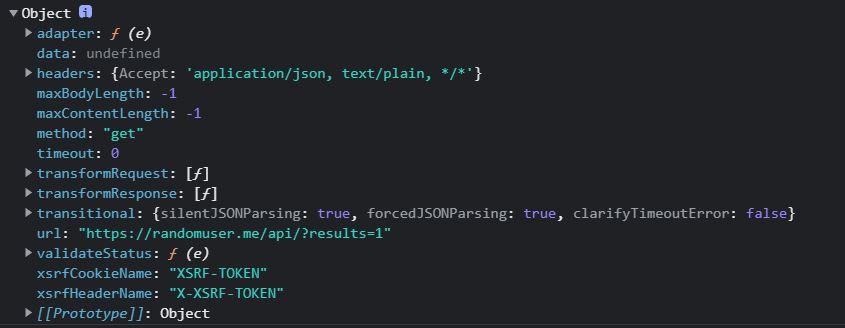
res.config:
參考資料:https://zetcode.com/javascript/axios/
